
当ブログ「オキラクウサギ」を無料ブログSeesaa(シーサー)から、レンタルサーバを借りてWordPress(ワードプレス)に引っ越してから、一ヶ月が過ぎました。
ひそかに脱Seesaaを迷っている方の参考になればと、「移転して良かった!」と私が実際に感じた7つのポイントをまとめてみました。もちろん純粋なWordPressの機能の部分なら、他の無料ブログ使用中の方も参考になると思います。
ちなみに、SeesaaブログからWordPressへの全記事の引っ越し(移動)はやっていません。Seesaa時代は3000以上の記事があるので全部チェックするのは到底ムリ。当初はツイッターに書くような他愛のない内容も多かったので、心機一転ゼロから仕切り直して再スタートすることにしました。
7つのメリットは次のとおり。
- 管理画面が軽くなった
- スマホから見てくれる人が激増した
- カテゴリの複数指定ができる
- faviconが使える
- ナビゲーションメニューがカンタンに置ける
- URLに自由な文字が書ける
- 引っ越したらアクセス数が伸びた
では、具体的に見ていきましょう。
1.管理画面が軽くなった!
Seesaaブログ経験者なら誰もが知ってるあの重さ。ブログ管理画面の中でリンクをクリックするだけで数秒ほど、記事投稿から完了まで10秒ほど待たされたりするのがSeesaa。混んでる時はさらに遅くて、遅すぎてエラーが出て、書いた記事が消失してしまったことも一度や二度じゃないですからね。
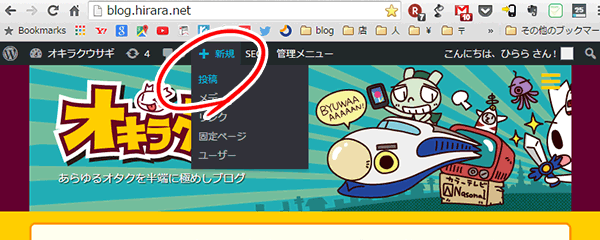
WordPressならブログの新規投稿画面へ行くのも1ステップ!
ログイン状態が維持されていたらブログの上側に管理バーが表示されているので、そこから「+新規」をクリックすれば、

↓
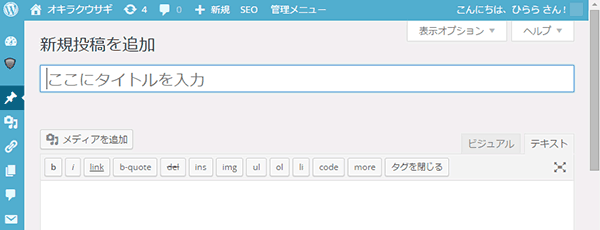
新規投稿の画面へ一発で到達!

ここまでわずか2秒足らず。これはちょっと感動でした。
管理画面内であちこちへ移動するのも、記事の投稿もSeesaaに比べたらサクサク!まさに重力からの解放ですよ!この軽さこそが移転したメリットの8割を占めてると言っても過言じゃないです。重さ軽さだけでもブログを書くモチベーションが大きく左右されることを改めて痛感させられています。
※速度はレンタルサーバの種類や通信状態にも左右されます。私は「ミニバード」を契約中。
2.スマホから見てくれる人が激増した!
Seesaaブログを使っていて、2番目に不満だった点がスマホページの重さと雑さ。最近はスマホ用の新テンプレートも追加されてますが、長いことその存在を知らなかったので、重い旧デザインのまま長い間過ごしてきてしまいました(長い間放置してスミマセン)。
それが原因だったのかどうかはわかりませんが、Seesaa時代はスマホからのアクセスってほとんど無かったんですよ。それがWordPress(テーマ: Simplicity)に移行した日からスマホ割合急上昇!
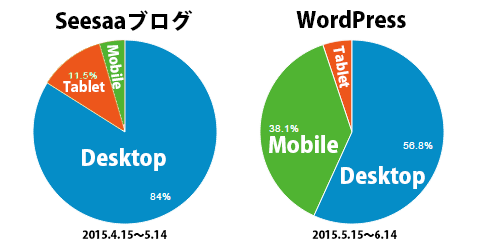
百聞は一見にしかず、グラフをご覧いただきましょう。

Google Analyticsで、Seesaa(移転前の一ヶ月)、Wordpress(移転後の一ヶ月)のモバイル割合をグラフ表示させました。
どうですか、この劇的ビフォーアフター!
Googleさんはこの春「スマホに最適化されていないサイトは、検索結果の上位に表示させないからね」と表明。スマホへの対応はかなり重要になってきました。
古いSeesaaのグラフは2014年にさかのぼっても圧倒的にスマホ低過ぎなのですが、そのシステムがいち早く反映されていたのかも?
スマホ人口はこれからますます増えるだろうし(事実、新オキラクの開設当初はPC:Mobile=7:3ほどだったのが、最近は5:5くらいの日もあります)、こういう形でスマホフレンドリーな対応ができたのは良かったです。
ちなみに各期間での合計セッション数はSeesaa約12,000、WordPress約10,300なので、データに大きな偏りは無いはず。
※Google Analyticsの仕様上、割合が高い順に色を決めるので、デフォルトのままだと左と右とでMobileとTableの色が入れ替わってしまいます。視認性を重視して左側グラフを一部塗り替えました。データ改ざんじゃないですよ。
3.カテゴリの複数指定ができる!
最初の2項目で尺を取り過ぎたので、ちょっと巻いていきましょう。カテゴリの複数指定。たとえば、ゲーム「電車でGo!」の紹介記事を書いたとき、カテゴリ分けにすごく悩むんですよ。「鉄道」にするか「ゲーム」にするか。
無料ブログはSeesaa以外にDTI、アメブロと使ってきましたが、どれも1記事につき1カテゴリまでしか指定できませんでした。カテゴリ複数指定を実現されている、よそ様のブログを見つけては「いいな~」とうらやむ日々を過ごしていたのです。
WordPressを入れてみたら最初からカテゴリの複数指定が可能!これで「電車でGo!」の記事を書くことがあっても、安心して「鉄道, ゲーム」両方のカテゴリに含めることが出来ます。やったね!
4.faviconが使える!
favorite iconでfavicon(ファビコン)です。ファミコンじゃないですよ(お約束)。
ブックマークしたときや、ブラウザのタブに表示されるアイコン。これが指定できるとサイトの顔を印象づけられるし、何よりタブをいっぱい開いたときに見つけやすいのがありがたいんですよね。
当ブログのWordPressのテーマはSimplicityを使っていますが、faviconが使えると知って即作成、即アップ!SimplicityではCSSをいじることなく、デフォルト状態でfaviconを指定できるのがラクチンでした。
5.ナビゲーションメニューがカンタンに置ける!

ナビゲーションメニューは当ブログだとこのオレンジの部分です。
グローバルナビゲーションと呼ばれることもありますが、WordPress内では単に「メニュー」として管理されています。
これが一番上にあるとブログを探索しやすいので、けっこう前から「設置したいな~」欲はありました。複数カテゴリ同様、思ってるだけで数年ほど過ぎ去っちゃったんですけどね。
SeesaaブログでもCSSをゴリゴリ書いていけば実現できるみたいですが、メンテナンスが面倒だったりで、結局手を出さずじまい。WordPressはデフォルトで設定できるので、念願叶って設置!(メニューの追加・削除もお手軽!)
6.URLに自由な文字が書ける!
たとえばこの記事だと、ブラウザのURL欄を見て貰えば「seesaa-to-wordpress」と名づけられているのが分かります。自由な文字が書けることで何が良いのか?
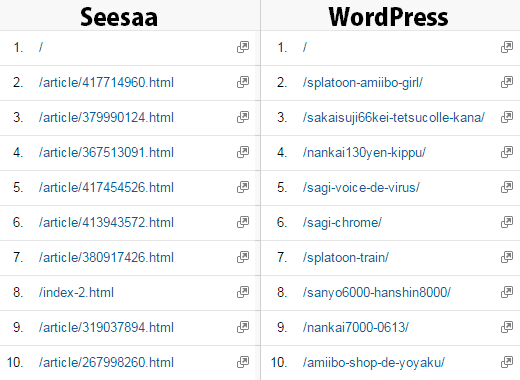
アクセス解析(Google Analytics)の一部を見てみましょう。

よく読まれている記事のリストですが、左(Seesaa)は数字の羅列なのでどの記事なのかサッパリ。右(WordPress)だと自分が名づけた名前なので直感的に判別できます。
WordPressもデフォルト状態だと数字のままなので、WordPress管理画面から「パーマリンク設定」で変えてやる必要があります。長くなるので詳しい解説は省きますが、また機会があれば記事にまとめるかも。
※追記
あとで気がついたのですが、Googleアナリティクスで「ページタイトル」をクリックすると、英数羅列のURLでもちゃんと日本語のタイトル表記に変わるんですね。まだまだアナリティクス使いこなせてなくてお恥ずかしい限り!でも、URLがある程度わかる文字になってると、URLを見てページ内容を判断される方にはわかりやすいってなメリットもありますね。
7.引っ越したらアクセス数が伸びた!
無料ブログからWordPressに移ることで(URLが変わることで)多くの人が心配されるのがアクセス数の減少だと思います。旧ブログで移転の告知はしていたとはいえ、ほぼゼロから仕切り直したので、2~3ヶ月はそんなに人来ないだろうなー、なんて思っていたら、20日ほどで旧ブログ並のアクセス数を回復!
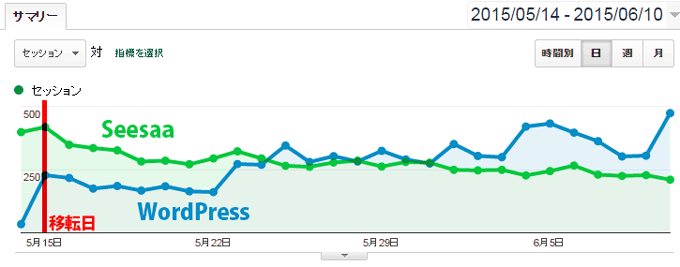
あまりアクセス数をしげしげとチェックするほうではないので(Seesaaブログ時代も一応Google Analyticsを設置していたものの、ここ4~5年はまったく見ていなかった!)、自分でもこういうグラフを吟味したり披露するのは珍しいのですが、とりあえず、移転後およそ一ヶ月のアクセス数推移をグラフをご紹介(セッション数比較)。

移転前数ヶ月のSeesaaブログは一日平均400セッションをうろうろしていました。
青いライン(新しいブログ)は思いのほか順調に伸びていってて、6/5あたりでSeesaa水準超えを達成。(6/10までで比較しているのは、6/11以降500セッションを超えてグラフの軸が合わなくなってしまったためです)
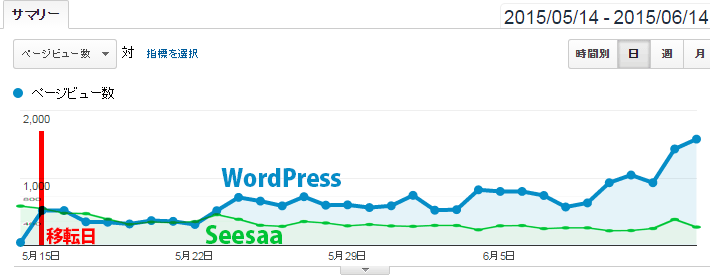
こんどはページビュー数比較で(軸が合わなくなったけど)6/14までムリやり比べた図がこちら。

実はページビュー比較だと初日の段階でほぼSeesaa水準に達していたりするミラクル!
特にPV面に関してはWordPressとそのテーマ「Simplicity」の威力をヒシヒシと感じています。どうでしょう、アクセス数に悩むSeesaaブロガーな方々はWordPressに傾いてきたかもしれませんね。
ただ、1つカラクリがあって、当ブログの「blog.hirara.net」は、「hirara.net」のサブドメイン。hirara.netはここ5年ほど休眠状態だったのでドメインのスコア的には随分落ちてますが(約25ポイント)、ゼロから始めるドメインよりはスタート段階で有利なのも事実だったりします。
グラフに戻って、6/10過ぎから急激に伸びてるのは自分でもビックリしていますが、WordPressでこさえた新ブログはSEOとやらを多少意識しつつこの一ヶ月ガツガツ記事を書いてきた成果なんだとも思っています。でも、旬のネタが多いので、1週間も放置すればあっという間に初期状態に戻りそうですけどね(笑)
おわりに:大きく立ちはだかる昔の自分
7つの良かった点をザッと追ってきましたが、結論としては「WordPressに移行して良かった!」です。ホントに。ただ、1点だけどうにもならない部分が。

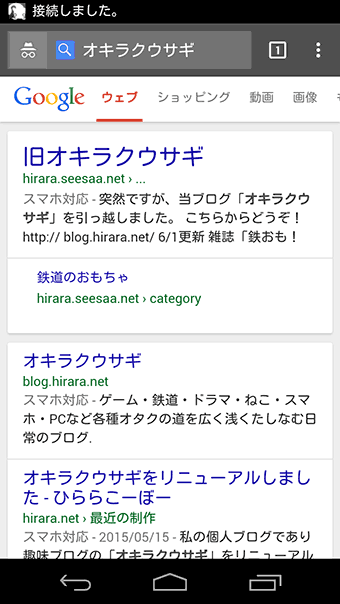
当ブログのタイトル「オキラクウサギ」でGoogle検索した結果です。
一ヶ月経った今もまだSeesaaブログの「オキラクウサギ」が一番上に…!
ささやかな抵抗としてSeesaaのブログタイトルには「旧」を付けましたが、10年ほど続けて3000記事も保有してるブログが相手。一ヶ月やそこらじゃ逆転できなかったですね。
ブログタイトル変えれば良かったかな~とちょっぴり後悔。「ゴクラクウサギ」とか思いついたんですけど結局、馴染んでるからという理由で「オキラクウサギ」のままにしちゃったんですよね。旧オキラクはまだ検索から色んな方がやって来てくださってるので、消去するのは忍びない。
昔の自分が一番のライバルという、なんとも皮肉な話。でも、そう遠くないうちに逆転できる日を夢見て、まだしばらくはガツガツ記事を更新し続けてみせますよ!
打倒、旧オキラク!
いきなり有料レンタルサーバは敷居が高い?そんな方には無料ブログ感覚で使えるワードプレスサービスもあります。
https://blog.hirara.net/wpblog/



コメント
いつも楽しく拝見させて頂いています。
以前、飼っていたので猫のブログには癒されますし、最近ハマっている鉄道模型(おもに鉄コレですが・・・)の記事も大変重宝しています。
ここに書いて良かったのか悩みましたが少々改善して頂きたい事がありまして投稿させていただきます。
アテゴリー検索を上部にしていただけると便利です。
最近までカテゴリー検索無くなったと思っていました。
皆さんのコメントが楽しみでできれば、コメント欄をブログ記事のすぐ下に
記載してもらえないでしょうか。
関連記事が上にあり「誰もコメントしていない」と見ていませんでした。
旧ブログに慣れてしまったのか、ご検討いただければ幸いです。
貴重なご意見ありがとうございます。
作ってる側はこれでいける!と思っても
利用される方とズレが生まれてしまうあたり、
デザインする難しさを改めて感じます。
コメント欄と関連記事を入れ替える方法は
容易ではなかったので、次の方法で対応してみました。
記事下のツイッター等のアイコンが並んでる右端に
黒い吹き出しアイコン(コメントアイコン)を出しました。
ここの数字でコメントがあるかどうか判別できます。
吹き出しアイコンをクリックでコメント欄までジャンプできます。
また、各記事タイトル下の
日付表示の右端にも吹き出しマークがあり、
ここにコメント数が表示されているので
合わせてご利用いただければと思います。
(こちらもクリックでジャンプできます)
関連記事が5つだったのを4つに減らしました。
(ささやかな対応ですが…)
サイドバーのカテゴリー一覧も、
確かにかなり下のほうにあったので、
マスコットの下まで上げました。
これからも子カテゴリの量はどんどん増えると思うので、
煩雑にならないよう、ドロップダウンリスト形式とさせてください。
ブログ上部のオレンジバーのメニューもほぼカテゴリメニューなので、
合わせて使っていただければと思います。
[…] 参考にしたサイトは以下のとおり。 http://toaru-weblog.com/blog/setting/seesaa-to-sakura http://webtrace-cuisine.com/201307/seesaatowp/ http://blog.hirara.net/seesaa-to-wordpress/ […]